How can I turn on voting counter
How to turn this voting counter ?
How to turn this voting counter ?

Great!!!

By the way, is there any way to insert this big counter and to keep the text starting from the left side? (That is to say from under the user icon).
Compare the layouts of the first posts of:
- the discussion here on https://feedback.userecho.com
- this discussion (on https://kanbo.userecho.com)
Regards.
Add the style
.module-topic .topic-details{
min-height: 43px;
}
By the way, is there any way to insert this big counter and to keep the text starting from the left side? (That is to say from under the user icon).
Compare the layouts of the first posts of:
- the discussion here on https://feedback.userecho.com
- this discussion (on https://kanbo.userecho.com)
Regards.

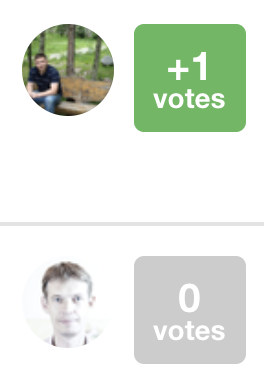
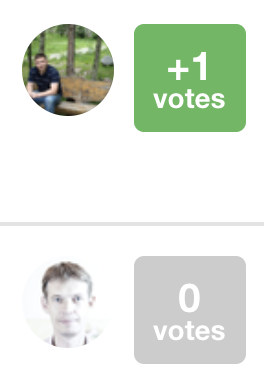
This code added to Custom Css settings will look as on the screenshot below
.topic-votes {
float: left !important;
margin: 0 5px 20px 0;
}
.topic-votes span::after {
display: block;
content: " votes";
font-size: 14px;
}
.topic-votes .label {
padding: 10px;
font-size: 20px;
margin-right: 10px;
float: left;
}

Perfect! Thanks a lot :-)

Hello,
I'm also interest that you add such an exemple for bigger vote counters in my community.
(I'm rather interested with a simpler one, unique color, placed on the left side like in https://kanbo.userecho.com )
Best regards.
P.S. Maybe one or two CSS snippets like that could be given in your "Tips & Tricks" knowledge base?
This code added to Custom Css settings will look as on the screenshot below
.topic-votes {
float: left !important;
margin: 0 5px 20px 0;
}
.topic-votes span::after {
display: block;
content: " votes";
font-size: 14px;
}
.topic-votes .label {
padding: 10px;
font-size: 20px;
margin-right: 10px;
float: left;
}


We've added the same CSS to your project. You are able to change it in you project settings -> Project -> Custom CSS/JS
Hello,
I'm also interest that you add such an exemple for bigger vote counters in my community.
(I'm rather interested with a simpler one, unique color, placed on the left side like in https://kanbo.userecho.com )
Best regards.
P.S. Maybe one or two CSS snippets like that could be given in your "Tips & Tricks" knowledge base?

Thanks a lot Vladimir!
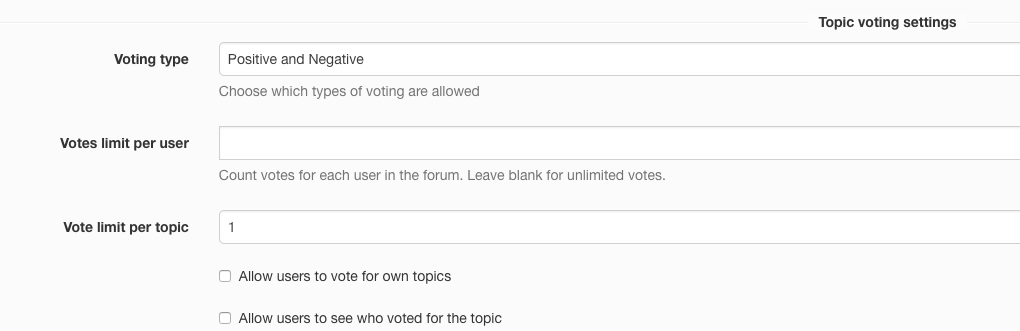
One more question: would it be possible to do not have the voting from 1 to 5 but only one "up" (positive) vote?
We are planning to use this as a sort of check for which topics are most "appreciated" by the community, so my real need is to have one vote per user, with only one number. In this way, I can simply read the number and see how many people find that particular topic interesting.
Thanks a lot,
Chiara
You can control your voting settings here
https://homenewtab.userecho.com/settings/feedback/1/setup/


Thanks a lot Vladimir!
One more question: would it be possible to do not have the voting from 1 to 5 but only one "up" (positive) vote?
We are planning to use this as a sort of check for which topics are most "appreciated" by the community, so my real need is to have one vote per user, with only one number. In this way, I can simply read the number and see how many people find that particular topic interesting.
Thanks a lot,
Chiara

We've added the same CSS to your project. You are able to change it in you project settings -> Project -> Custom CSS/JS

This is old one, but you can completely customize vote block view.
Please check this links of customer communities based on UserEcho platform, they used Custom CSS/JS feature to customise voting block.
http://feedback.spiir.dk/
http://homenewtab.userecho.com/
You can do the same of completely own design.
Link for the Custom CSS/JS settings
https://kanbo.userecho.com/settings/project/customcss/
We can add example to your account, for example to display bigger voter block and then you can customise it