Как попасть в Тикеты на мобильной версии?
Как попасть в раздел приватных сообщений (Тикеты) на мобильной версии?
В топ-баре все меню скрыты, в слайд-баре только на Форум и Базу знаний попасть можно через ссылки на виджете, а ссылки на раздел Тикеты вообще нигде нет.




Здравствуйте,
Агенты поддержки все видят через агентский интерфейс.
Пользователи в основном попадают напрямую в тикет из почтового уведомления.
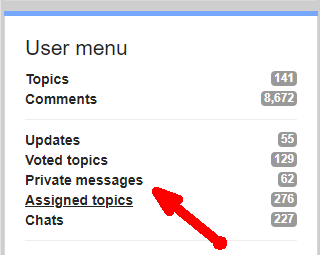
Также в своем профиле они видят меню "Private Messages"
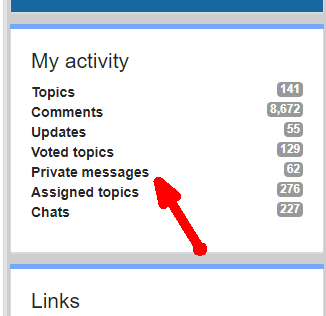
Дополнительно, на примере нашего сообщества, можно использовать модуль, который показывает активность пользователя, и там тоже есть приватные сообщения.
Но мы понимаем, что эту часть все еще можно улучшить и будем ее улучшать в следующей версии интерфейса.
Кстати, Вы можете принудительно всегда покуазывать верхнее меню через CSS.